Introducing TipKit: Enhance User Guidance in Your iOS App
— iOS Development, Xcode, iOS 17 — 1 min read
Today's article is about a new XCode 15/iOS 17 developer API called TipKit. It's handy way to show the user small tips about UI items in your app. To get started using TipKit in your app, you'll need to import it. You can do this by adding the following line at the top of your Swift file:
1import TipKitCreating a Tip
To create a tip, you'll need to create a struct that conforms to the Tip protocol. The Tip protocol has three properties:
title: The title of the tip, displayed at the top of the tip.message: The message of the tip, displayed below the title(optional).image: An optional image to display next to the title and message(optional).
Here's an example of a Tip struct:
1struct TestTip: Tip {2 var title: Text {3 Text("Guide")4 }5 6 var message: Text? {7 Text("Here's how this works!")8 }9 10 var image: Image? {11 Image(systemName: "star")12 }13}Displaying a Tip
To display a tip, you'll need to use the TipView view. You need to place it close the UI item you want to highlight. The TipView view takes two parameters:
tip: TheTipstruct to display.arrowEdge: The edge of the tip where the arrow should be displayed.
Here's an example of how to display a TipView:
1struct TestView: View {2 let tip = TestTip()3 4 var body: some View {5 VStack {6 Text("Hello App")7 .padding(30)8 9 TipView(tip, arrowEdge: .bottom)10 11 Button {12 13 } label: {14 Text("Do Something")15 }16 }17 .padding()18 .task {19 try? Tips.configure([20 .displayFrequency(.immediate),21 .datastoreLocation(.applicationDefault)22 ])23 }24 }25}In this example, we're displaying the TestTip struct with the arrow at the bottom of the tip.
Last Step: Configuring TipKit
Before you can display tips in your app, you'll need to configure TipKit on app launch. You can do this using the Tips class. The Tips class has a configure method that takes an array of TipConfiguration objects. The TipConfiguration struct has two properties:
displayFrequency: The frequency at which tips should be displayed. This can be set to.immediate,.hourly,.daily,.weeklyormonthly. I'm guessing the weekly, monthly etc. options set an interval for when the tips will display again.datastoreLocation: The location where TipKit should store its data. This can be set to.applicationDefaultor a specific group container etc.
Here's an example of how to configure TipKit:
1.task {2 try? Tips.configure([3 .displayFrequency(.immediate),4 .datastoreLocation(.applicationDefault)5 ])6}In this example, we're configuring TipKit to display tips immediately and store its data in the application's default datastore.
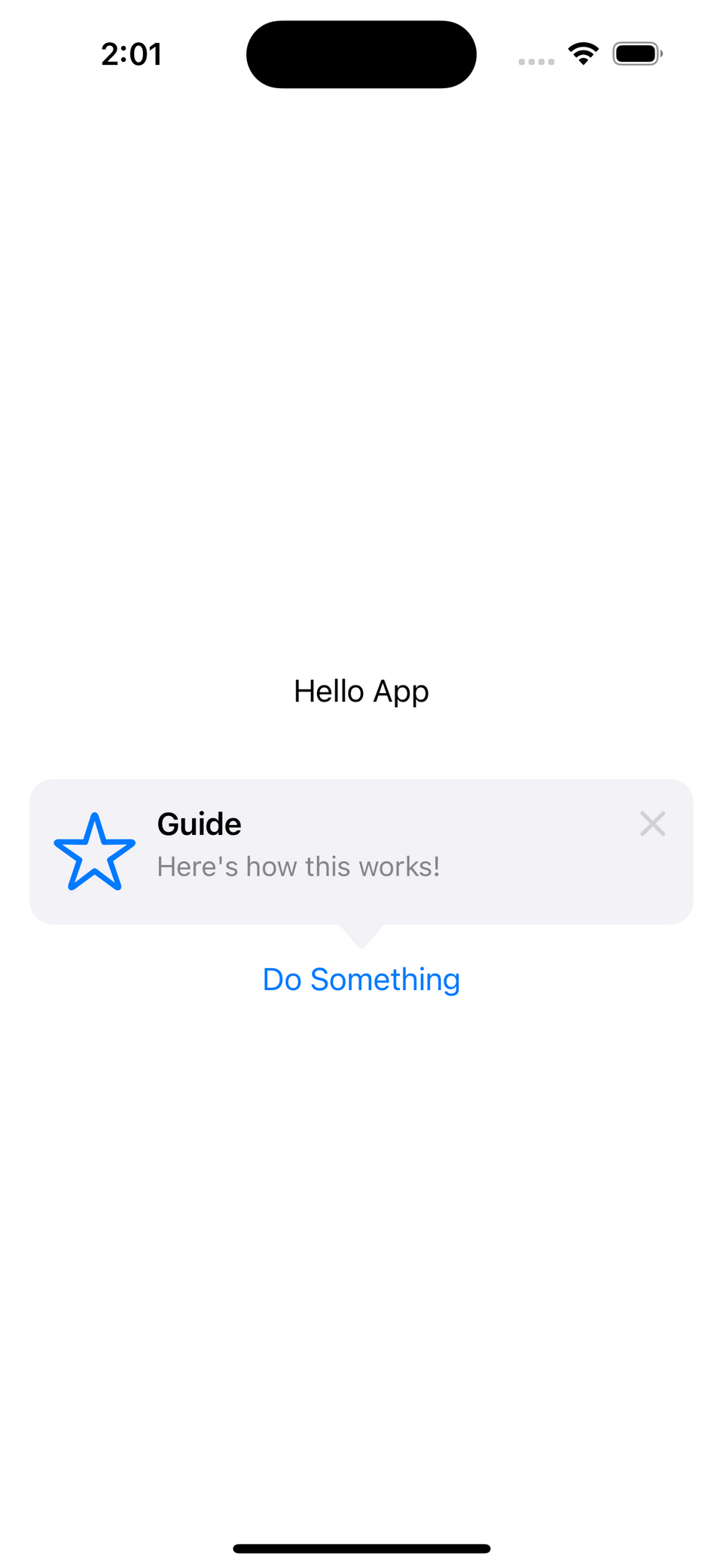
What It All Looks Like
Here's a screenshot I took from my simulator to show what it looks like when the tip is displayed. As you can see there is a close button the user can user to dismiss it after they have read it: