How to Use Jetpack Compose's fillMaxSize, fillMaxWidth and fillMaxHeight Modifiers
— Jetpack Compose, fillMaxSize, fillMaxWidth, fillMaxHeight — 1 min read
In this post, we will learn how to use Jetpack Compose's fillMaxSize, fillMaxWidth and fillMaxHeight Modifiers with some simple visual examples.
What are fillMaxSize, fillMaxWidth and fillMaxHeight Modifiers?
The fillMaxSize, fillMaxWidth and fillMaxHeight modifiers are used to make a composable take up all the available space in its parent. Here is a brief description of each modifier:
fillMaxSize: This modifier makes the composable take up all the available space in both width and height.fillMaxWidth: This modifier makes the composable take up all the available space in width.fillMaxHeight: This modifier makes the composable take up all the available space in height.
Usage Examples
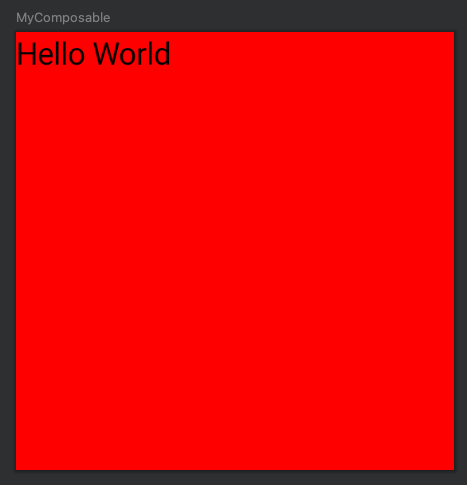
Example 1: fillMaxSize
1@Composable2fun MyComposable() {3 Column(4 modifier = Modifier.height(200.dp).width(200.dp)5 ) {6 Row(7 modifier = Modifier8 .background(Color.Red)9 .fillMaxSize()10 ) {11 Text("Hello World")12 }13 }14}

In this example, we are using the Box composable with the fillMaxSize modifier. This makes the Box take up all the available space in both width and height.
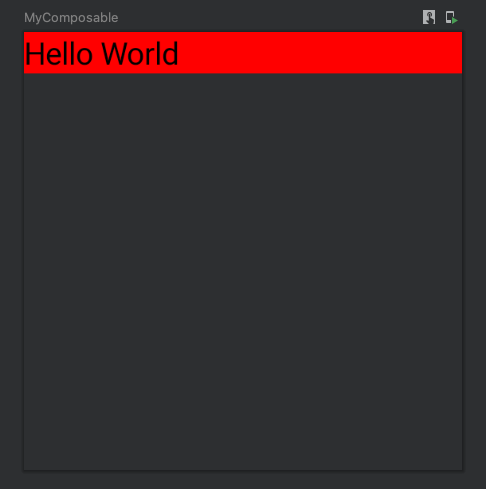
Example 2: fillMaxWidth
1@Composable2fun MyComposable() {3 Column(4 modifier = Modifier.height(200.dp).width(200.dp)5 ) {6 Row(7 modifier = Modifier8 .background(Color.Red)9 .fillMaxWidth()10 ) {11 Text("Hello World")12 }13 }14}

In this example, we are using the Row composable with the fillMaxWidth modifier. This makes the Row take up all the available space in width.
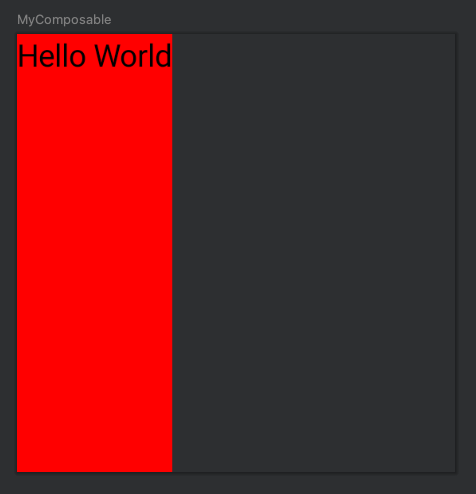
Example 3: fillMaxHeight
1@Composable2fun MyComposable() {3 Column(4 modifier = Modifier.height(200.dp).width(200.dp)5 ) {6 Row(7 modifier = Modifier8 .background(Color.Red)9 .fillMaxHeight()10 ) {11 Text("Hello World")12 }13 }14}

In this example, we are using the Column composable with the fillMaxHeight modifier. This makes the Column take up all the available space in height.
Closing Thoughts
In this post, we learned how to use Jetpack Compose's fillMaxSize, fillMaxWidth and fillMaxHeight Modifiers with some examples. These modifiers are very useful when building UIs with Jetpack Compose as they allow us to make composables take up all the available space in their parent.
By the way, I wrote another post last year about how to run some code with a delay using LaunchedEffect in Jetpack Compose. If you're interested feel free to check it out too!